Occasionally, when working on a theme development project for clients there are times in which it would be nice to have some help with the grunt work. For instance, if you’ve ever had to add custom user contact fields to your site’s back end then you know it’s pretty easy to do – you define the function, add the key and description, set the filter and you’re good to go. But what happens when you have to add more user contact fields? Or when you have to integrate the same functionality into another project?
I believe that you shouldn’t have to write (what is essentially) the same code over and over again.
So, I set out to find a workaround for this and that’s when I stumbled upon Nimbus Themes’ WordPress Code Generators. The concept behind the code snippet generator tools is simple: you add in a few parameters and the tool generates clean, standardized code. I decided to give them a shot and I came to the conclusion that…
The Code Generator Tools Are Lean, Mean, Time-Saving Machines!
After having used the code generator tools to create code snippets for a few bits of functionality I would have had to code by hand, I quickly realized they saved me a ton of time (and effort) from having to re-invent the wheel. Here’s why you should check them out:
- They save seasoned WordPress developers from having to write the same code many times over.
- It reduces the overall amount of time spent on theme development.
- They help first-time developers understand WordPress functionality from a technical standpoint.
- It outputs valid WordPress code that’s in line with the software’s best practices.
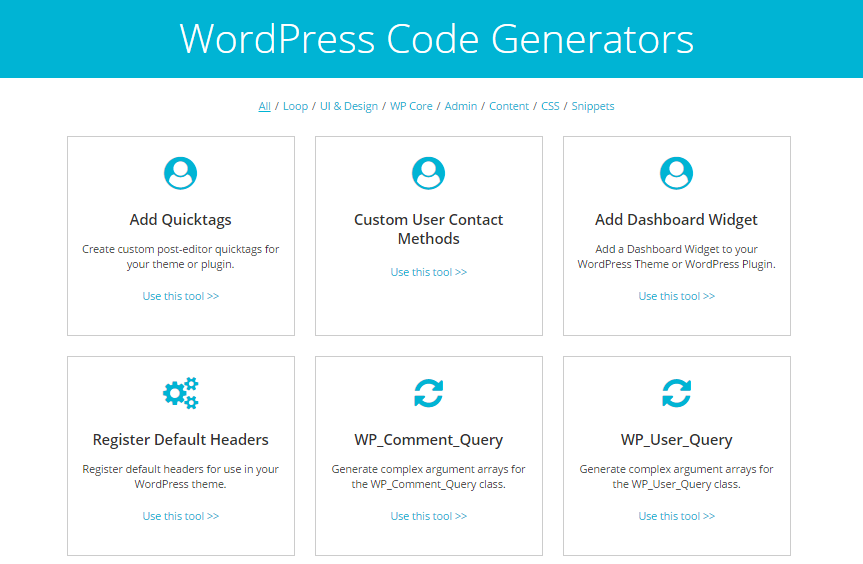
As of this writing, there are a total of 20 code generator tools that can be classified into seven different categories:
- Loop
- UI & Design
- WP Core
- Admin
- Content
- CSS
- Snippets
In short, there’s something there for everyone and they basically cover (almost) every area of WordPress theme development. Without further ado…
Introducing the Code Generator Tools

Each code generator tool is designed to help accomplish a specific task such as adding quicktags, creating custom CSS for cursors, generating complex argument arrays for the WP_Query class, or registering default headers. The tools present a user-friendly interface that prompts the user to input parameters.

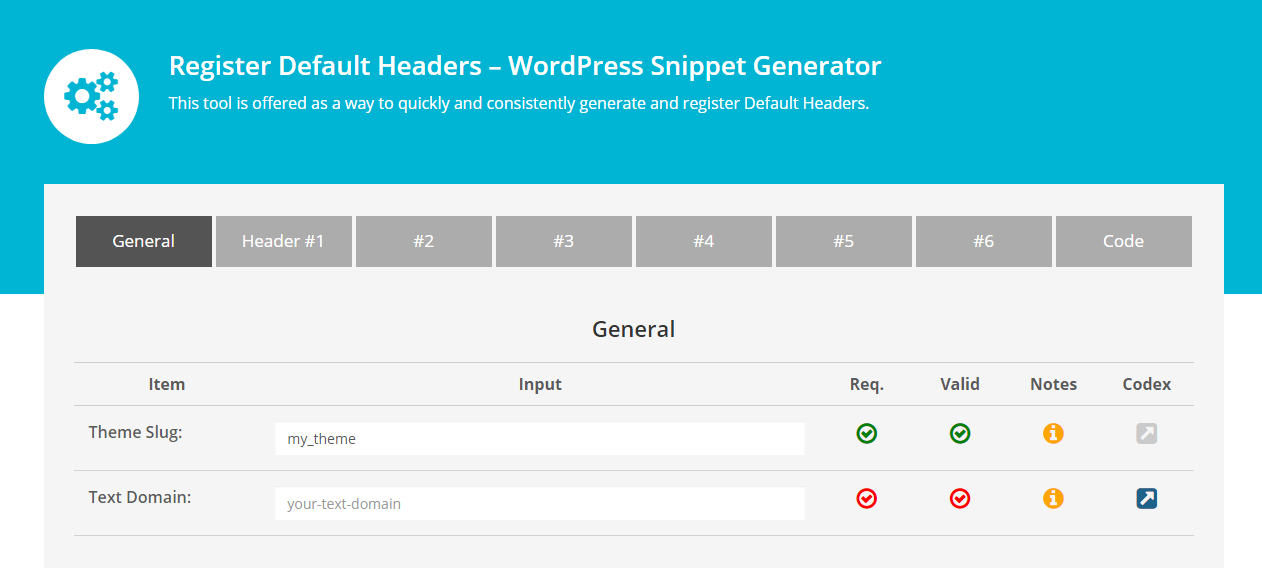
They give you information about:
- Item. Description of the input field.
- Input. A text box (or checkbox, radio button, etc.) where you enter the parameter.
- Required. A red tick mark appears when the parameter is required. It changes to green when you enter a value.
- Valid. A red tick mark appears when the value is invalid. It changes to green when the value is valid.
- Notes. Displays tool-tip notes that give you more information about how to enter a valid value in the input field.
- Codex. Links to the input field’s page (or section) in the WordPress Codex for more information.
Finally, each code generator tool gives the user more information about what the functionality it tackles and how they can use it in their projects. It also defines the purpose of each tool and explains how to use it in detail – everything from entering parameters to adding the code to your WordPress theme.
Coding can be challenging and time-consuming for new developers even if you have high-quality resources like the WordPress Codex or WordPress’ Theme Handbook at hand. Sometimes, it’s best to use a tool that not only increases the efficiency of your workflow but also shortens development time.
After all, why would you want to scour through heaps of documentation when a customized solution is only a few clicks away?





Rodney
27 Mar 2017Nice article guys. Probably would try this one on next project.
Keep it up.