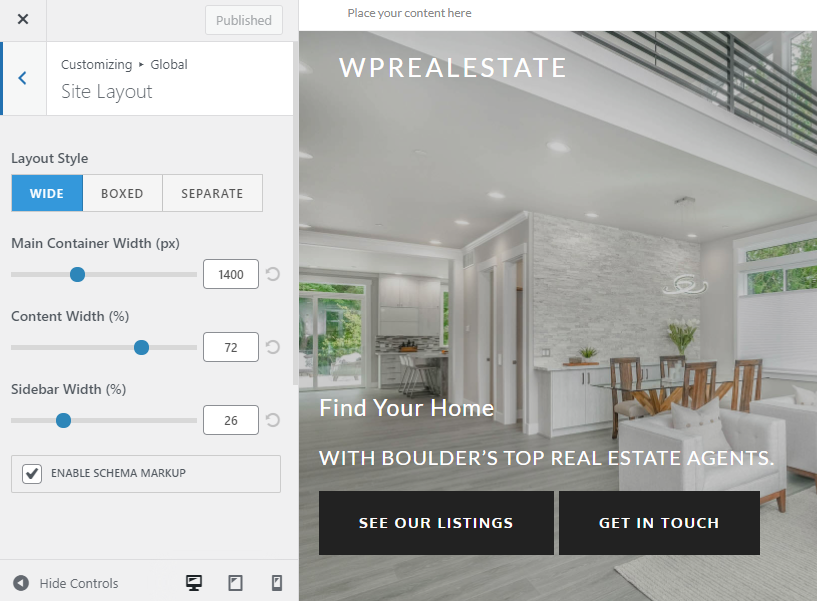
Navigate to Appearance > Customize > Global > Site Layout to choose the frame for your website. Would you like your site to be full width, set width centered (‘boxed’, great for blog centered sites), or separate (add a background color or image behind your content.


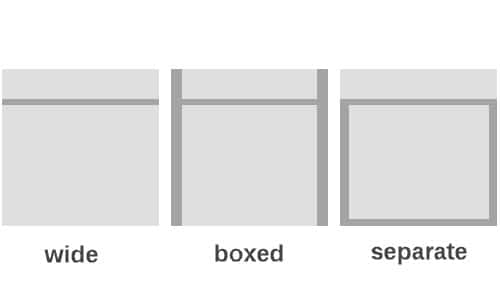
- Wide: content will have a solid background that will reach from left to right.
- Boxed: the site content & header will have a set width, centered on the page. You can have a background color or image behind the site content and header.
- Separate: Header will be full width and content will have a set width and a solid color or image behind it.
